Веб-дизайн продолжает развиваться в рамках нашумевшего направления Web 2.0, которое появилось в незапамятном 2005-ом году с легкой подачи издателя Тима О’Рейли. Web 2.0 периодически дополняется новыми элементами, но его главная особенность пока что остается неизменной.
Придя на смену Web 1.0, новое направление превратило пользователя сайта в непосредственного участника и генератора его содержимого. Лайки, шеры из социальных сетей и отзывы на сайте стали играть более значимую роль, чем фотографии и описания товаров или услуг.
В нашей сегодняшней статье мы рассмотрели другие характерные особенности современного веб-дизайна. Некоторые из них появились сравнительно недавно, а другие уже прочно завоевали симпатию разработчиков и пользователей.
Адаптивность
Всё большая аудитория пользователей предпочитает заходить в интернет со смартфона или планшета. Количество новых моделей на рынке гаджетов закономерно растет. Адаптивный дизайн сайта позволяет обеспечить доступность и правильное отображение контента для пользователей различных устройств.
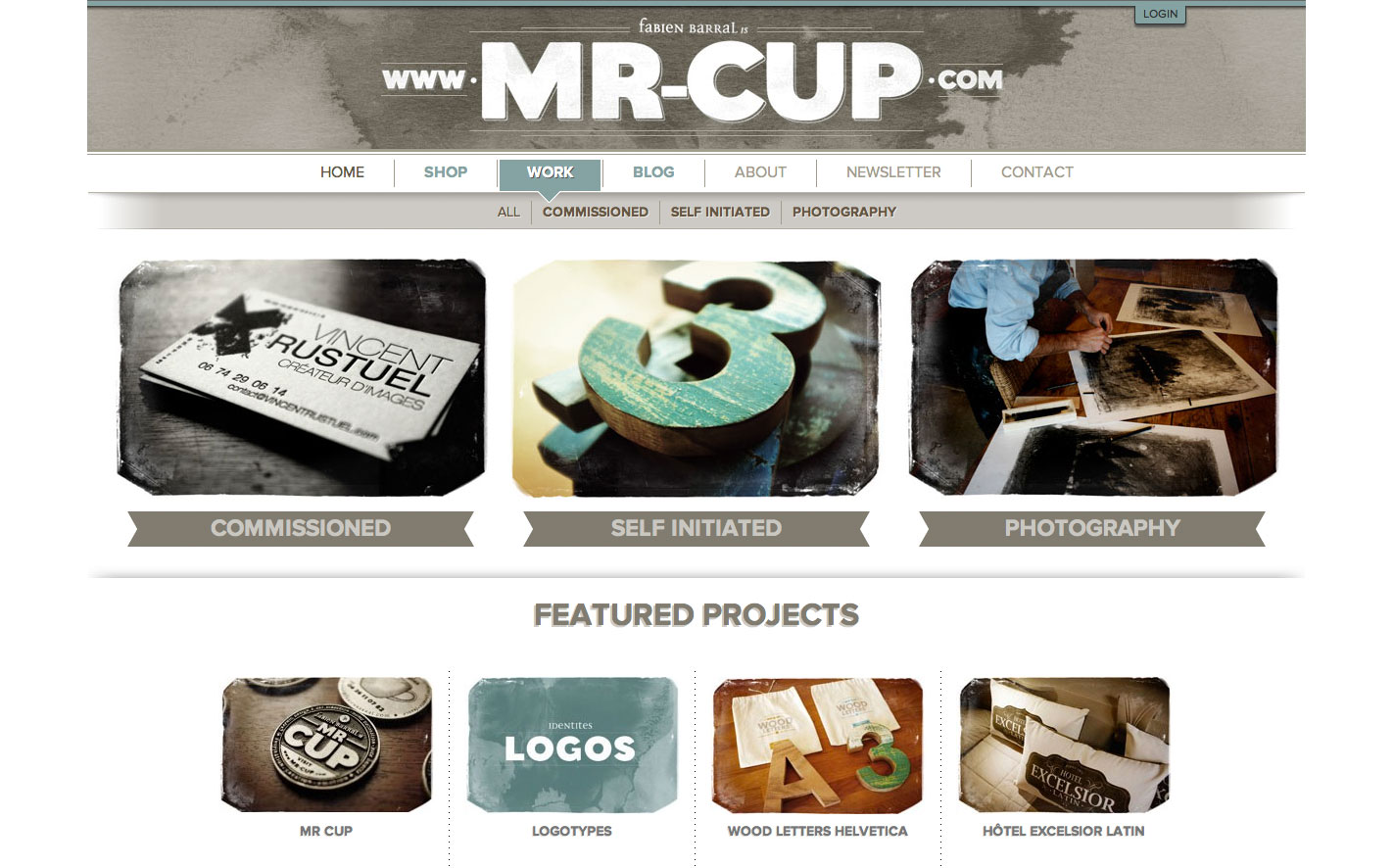
Художественное оформление текста
Типографика уже давно играет важную роль в разработке веб-дизайна. Ведь удачно подобранный шрифт способен превратить текст в элемент декора и заметно улучшить внешний вид сайта. Технологии внедрения шрифта прямо на веб-страницу сделали типографику еще популярнее.

Вертикальный скроллинг
Вертикальная прокрутка страницы используется на сайтах всё чаще. Пользователи интернета научились скроллить и привыкли к данному действию. Многие веб-дизайнеры пользуются этим и создают длинные одностраничные сайты. Вертикальная прокрутка гораздо удобнее для пользователей мобильных гаджетов, а кроме того обеспечивает легкую навигацию по сайту. Ожидается, что скроллингу будет поддаваться не только текст страницы, но и блоки с меню и категориями.
Продолжение корпоративного стиля
Дизайн сайта становится частью самоидентификации бренда. Перед тем, как приступить к созданию веб-дизайна, владельцы сайтов всё чаще уделяют внимание детальной проработке гайдлайна компании. Не меньшую роль играет визуальная подача продуктов и услуг.

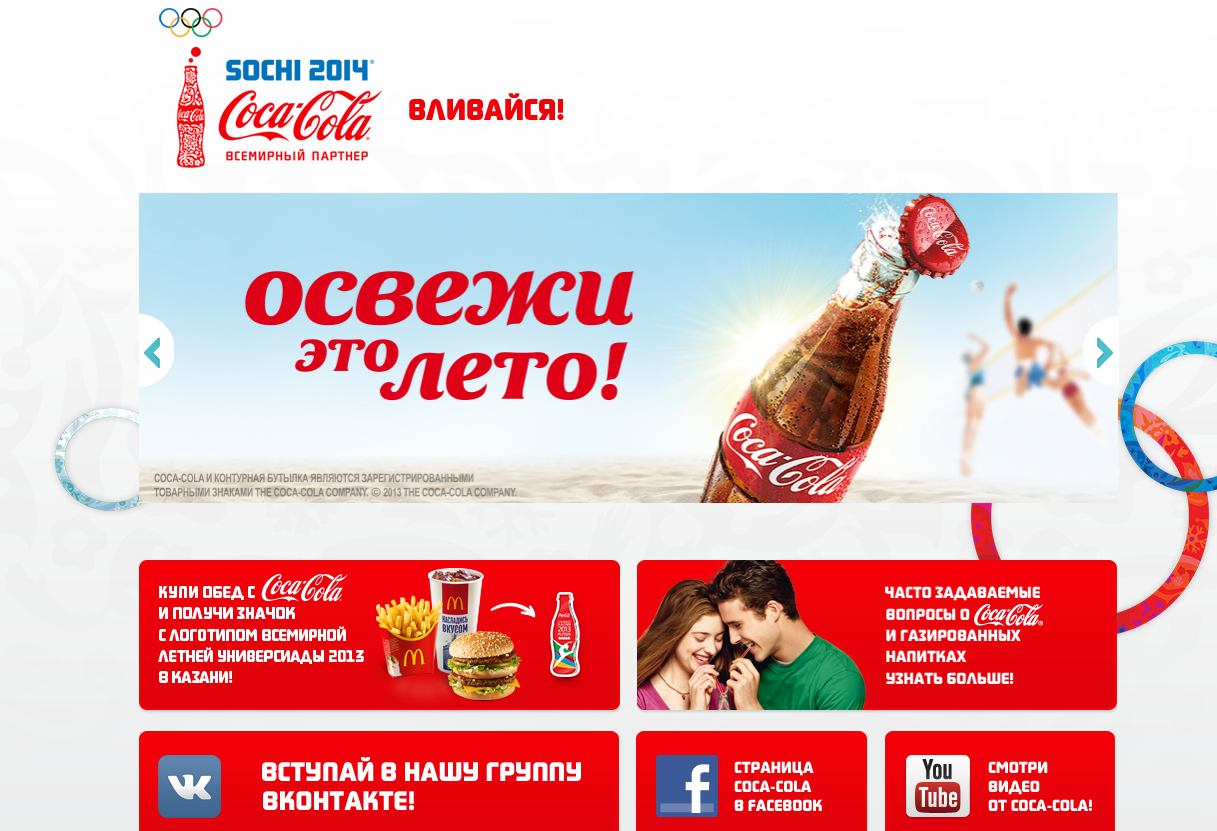
Централизация
Большинство сайтов старается размещать основной контент в центральной части экрана. Данный прием заметно упрощает восприятие и позволяет быстро сориентироваться на сайте, зайдя на него с любого устройства при помощи любого браузера.
Минимализм
Характерная черта минимализма – простота элементов и повышенная функциональность интерфейса. Отсутствие дополнительных декоративных деталей существенно упрощает поиск по сайту и концентрирует внимание пользователя на действительно важной информации.

Большие Кнопки
Использование больших кнопок – гарантия того, что пользователь непременно догадается, как просмотреть важные для него сведения или совершить покупку. Большая кнопка должна олицетворять ключевое действие, которое можно совершить на странице. Кнопки поменьше могут выступать в качестве подсказок и помогать в достижении целей пользователя.
Также стоит отметить, что у пользователей интернета сформировались определенные ожидания относительно дизайна сайтов. Например, многие привыкли к тому, что логотип располагается в верхнем левом углу, а меню представляется в горизонтальном исполнении. Правда к реализации последнего нужно относиться осторожно: если пунктов меню много, стоит рассмотреть альтернативные варианты их размещения.
Разработчики веб-дизайна предпочитают жертвовать оригинальностью в угоду юзабилити сайта. И поступают мудро, ведь лучший способ по-настоящему запомниться клиентам – качественное выполнение своей работы и обеспечение отличного клиентского сервиса.